Étape 2 - Désassemblage 💥
Notre service de renseignement vient de trouver l'origine des activités de nos enemies !
Votre mission, si vous l'acceptez, est de retourner son arme contre lui.
🎯 L'objectif ici est de découvrir l'API de playwright sans s'occuper des tests.
Se rendre sur playwright dev
Ouvrez le fichier
src/chapter_2.tsqui nous servira de script.Dans ce fichier, importez playwright et dans une fonction asynchrone, lancez un chromium et stockez l'instance dans une variable
browser.
Solution
import playwright from 'playwright';
const run = async () => {
const browser = await playwright.chromium.launch();
};
run();import playwright from 'playwright';
const run = async () => {
const browser = await playwright.chromium.launch();
};
run();- À partir de ce
browser, créez une nouvelle page et stockez-la dans une variablepage.
Solution
const page = await browser.newPage();const page = await browser.newPage();- Faites naviguer votre page sur
https://playwright-site-madd.vercel.app/.
Solution
await page.goto('https://playwright-site-madd.vercel.app/');await page.goto('https://playwright-site-madd.vercel.app/');- Affichez dans le terminal, la valeur du
titlede cette page.
Solution
console.log(await page.title());console.log(await page.title());- Fermez le navigateur pour que le programme se termine
Solution
await browser.close();await browser.close();- Exécutez votre script
pnpm tsx src/chapter_2.ts
# OR
yarn tsx src/chapter_2.ts
# OR
npm exec src/chapter_2.tspnpm tsx src/chapter_2.ts
# OR
yarn tsx src/chapter_2.ts
# OR
npm exec src/chapter_2.tsVous devriez obtenir
Welcome to the official website of Microsoft's Advanced Defense Division | Security X technologyWelcome to the official website of Microsoft's Advanced Defense Division | Security X technologyINFO
Pensez à fermer vos pages et vos navigateurs, pour que le programme se termine.
- Modifiez votre script pour lancer le navigateur visuellement, c'est-à-dire sans mode headless.
Solution
const browser = await playwright.chromium.launch({
headless: false,
});const browser = await playwright.chromium.launch({
headless: false,
});Screenshot
- Faites un screenshot de la page entière dans
src/screenshots/homepage.png.
Solution
await page.screenshot({
path: `src/screenshot/homepage.png`,
fullPage: true,
});await page.screenshot({
path: `src/screenshot/homepage.png`,
fullPage: true,
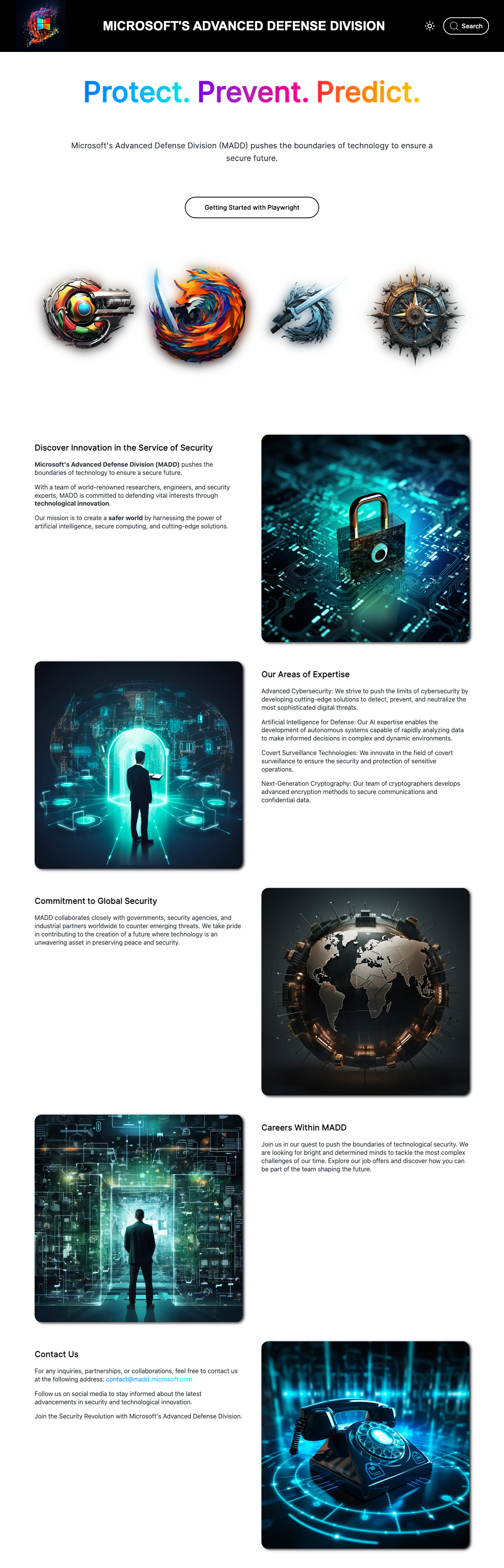
});Résultat attendu

- Configurez votre page pour avoir une préférence pour le dark mode grâce à l'API
emulateMediaet refaites un screenshot danssrc/screenshots/homepage_dark.png
Solution
await page.emulateMedia({
colorScheme: 'dark',
});
await page.screenshot({
path: `src/screenshot/homepage_dark.png`,
fullPage: true,
});await page.emulateMedia({
colorScheme: 'dark',
});
await page.screenshot({
path: `src/screenshot/homepage_dark.png`,
fullPage: true,
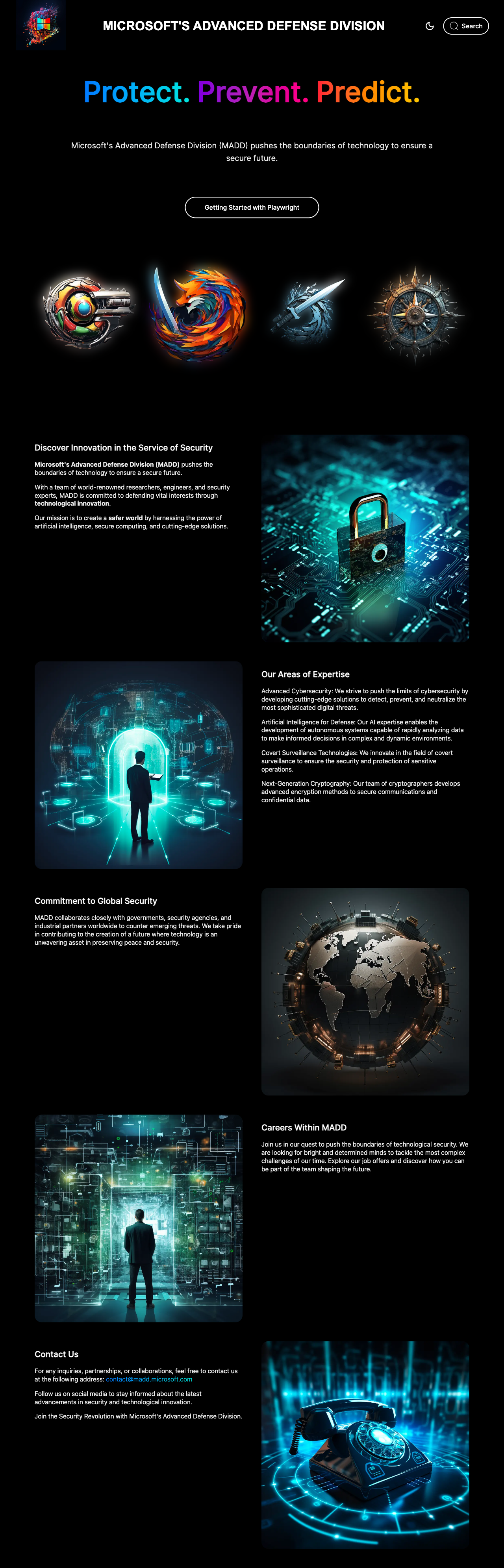
});Résultat attendu

Multi-navigateur
Une des puissances de playwright réside dans son support de plusieurs navigateurs comme chromium, firefox et webkit.
- Modifiez votre programme pour qu'il exécute ce code également avec firefox. Vous pourriez par exemple passer un paramètre à la fonction
run
INFO
Vous pouvez récupérer le nom du navigateur avec la commande suivante, ce qui peut vous être utile pour avoir des screenshots par navigateur
const browserTypeName = (await browser.browserType()).name();const browserTypeName = (await browser.browserType()).name();Solution
const run = async (browserType: 'firefox' | 'chromium') => {
const browser = await playwright[browserType].launch();
};
Promise.all([run('chromium'), run('firefox')]);const run = async (browserType: 'firefox' | 'chromium') => {
const browser = await playwright[browserType].launch();
};
Promise.all([run('chromium'), run('firefox')]);- Mettez à jour les path des screenshots pour qu'ils incluent le type de device
Solution
await page.screenshot({
path: `src/screenshot/${browserType}_homepage.png`,
fullPage: true,
});
await page.screenshot({
path: `src/screenshot/${browserType}_homepage_dark.png`,
fullPage: true,
});await page.screenshot({
path: `src/screenshot/${browserType}_homepage.png`,
fullPage: true,
});
await page.screenshot({
path: `src/screenshot/${browserType}_homepage_dark.png`,
fullPage: true,
});- Modifier votre script pour que les tests des différents navigateurs soient fait avec une émulation d'un
Pixel 4. Pas d'inquiétude, il est déjà préconfiguré dansplaywright.devices
ATTENTION
Les devices définissent une propriété isMobile qui n'est pas compatible avec firefox.
Solution
const contextOption: playwright.BrowserContextOptions = {
...playwright.devices['Pixel 4'],
};
if (browserType === 'firefox') {
contextOption.isMobile = false;
}
const mobileContext = await browser.newContext(contextOption);
const page = await mobileContext.newPage();const contextOption: playwright.BrowserContextOptions = {
...playwright.devices['Pixel 4'],
};
if (browserType === 'firefox') {
contextOption.isMobile = false;
}
const mobileContext = await browser.newContext(contextOption);
const page = await mobileContext.newPage();Nos agents nous informent que la seconde phrase qui vous permettra de décoder les codes secrets de Microsoft est le titre de la page que vous avez affiché dans votre terminal.
Notez-la précieusement dans src/passphrases.txt et vous pouvez passer à la phase 3 du plan !